Retningslinjer for IT-sektionen
Her på siden finder du retningslinjerne for, hvordan vi opbygger og vedligeholder sider på IT-sektionen på medarbejderservice.
Fælles retningslinjer
Retningslinjerne for IT-sektionen tager udgangspunkt i de fælles retningslinjer, som er gældende for hele medarbejderservice.
Retningslinjer for IT-sektionen
AU IT's lokale governanceaftale er et supplement til de fælles retningslinjer for medarbejderservice. Den lokale aftale beskriver, hvilke opgaver hhv. IT-redaktionen, tovholderne og webredaktørerne har ansvaret for at løse, samt hvilke retningslinjer, der gælder for opbygning og vedligeholdelse af sider på IT-sektionen.
Retningslinjerne vil løbende blive udbygget.
Hvem gør hvad på IT-sektionen?
Redaktionsgruppen for IT-sektionen
IT-redaktionen holder møde hver 2. måned. På mødet drøftes bl.a.:
- Status på trafik på IT-sektionen
- Iværksættelse af div. udviklingsprojekter
Tovholderens opgaver
- Tovholderne indkalder og afholder møde med IT-redaktionen.
- Tovholderne sender statusmails til webredaktørerne hvert ½ år samt efter behov.
- Tovholderne indkalder til møde med webredaktørerne efter behov.
- Tovholderne sikrer, at alle sider har en webredaktør.
- Emneindeks: Opdateres løbende af tovholderne. En gang årligt (juni) gennemgår tovholderne emneordene for IT- sektionen mht. oprydning.
Webredaktørens opgaver
- Webredaktøren skal sørge for løbende at opdatere og rydde op på de sider, han eller hun er ansvarlig for. En gang årligt gennemgår sender tovholder en reminder til webredaktørerne om, at det er tid til at gennemgå siderne for, om de fortsat er relevante og opdaterede.
- Webredaktøren skal følge op på brugerfeedback fra værktøjet GetFeedback, som IT-redaktionen sender til redaktøren.
Tovholdere
Skabeloner
Der findes 2 skabeloner til opbygning af sider på IT-sektionen.
IT-vejledninger
Principper for den gode vejledning
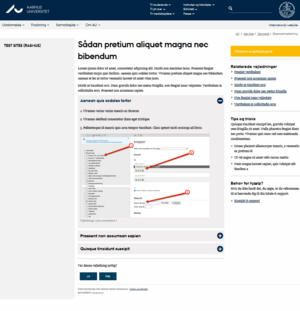
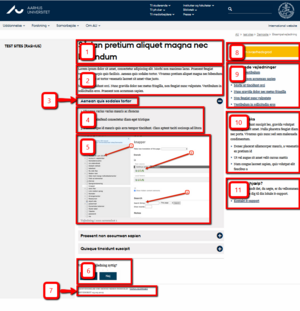
Principperne bør læses i sammenhæng med den vejledningsskabelon, som du finder i højre kolonne. Se også vejledningsskabelonen i digital form.
1. Overskriften skal være dækkende for vejledningens indhold
Den skal give brugeren en klar forventning om, hvad vejledningen indeholder. Det er en god ide, at bruge formuleringer som ”sådan gør du….” eller ”lær at…”
2. Start vejledningen med en kort introtekst
Her præsenteres emnet, og formålet med vejledningen rammesættes. Det er vigtigt at give brugeren en fornemmelse af, hvad de vil lære ved at følge vejledningen – særligt for uøvede brugere, vil det være en stor hjælp.
3. Brug en visuel markør til at adskille de forskellige trin i en vejledning
F.eks. kan det være en god ide at inddele vejledningen i forskellige collapsible containers med hver sin overskrift. Derved kan brugeren nemt overskue indholdet af vejledningen og evt. gå til lige netop den del, han eller hun har behov for.
Bruges der collapsible containers, kan man selv vælge, om den første skal være åben eller lukket. Det vil ofte afhænge af, hvor lang introteksten er. HUSK at overskriften skal være H2. Alle collapsible containers udover den første skal være lukkede.
4. Benyt nummereret punktopstilling for at gøre vejledningen mere overskuelig
Det gør det lettere for brugeren at afkode sammenhængen mellem tekst og screenshot.
5. Brug værktøjet (Jing) til at lave screenshots (gratis til Mac og PC)
Ved at bruge det samme værktøj, gør vi den nemmere for brugerne af afkode screenshots på tværs af vejledninger. Sørg for at billederne har samme bredde – optimalt 600 pixels. Brug Jing til at indsætte pile, nummerering og andre visuelle markører. https://www.techsmith.com/jing-tool.html
6. Der skal være feedbackmuligheder på alle vejledninger
Det er vigtigt, at vi kan modtage feedback fra brugeren, hvis der er fejl eller mangler i vejledningen, så vi kan arbejde på at forbedre den. Feedbackknapperne skal altid placeres nederst på siden. Brug værktøjet Usabilla til at sætte feedbackfunktionaliteten op. På medarbejderservice er Usabilla feedbackfunktionaliteten automatisk placeret på alle sider.
7. Kontaktoplysninger placeres i bunden af vejledningen
Det er vigtigt, at brugeren kan se, hvem afsenderen af vejledningen er, samt hvordan de kan kontakte afsenderen, hvis de har spørgsmål til vejledningen. Oplysningerne må gerne være sammenfaldende med supportmulighederne i højre spalte (11), for at kontaktoplysningerne ikke bliver for komplekse. Hvis dette ikke er hensigtsmæssigt, bør kontaktoplysninger formuleres efter følgende skabelon: ”navn på enhed eller webredaktion, vicedirektørområde”, dvs. fx ”Brugeroplevelser, AU IT”.
8. Marker vejledningens sværhedsgrad med en visuel markør
Markøren skal være let at afkode for brugeren. Ved at bruge rød, gul grøn, kan brugeren med det samme få en ide om, hvor kompliceret vejledningen er.
9. Bind vejledningerne bedre sammen ved at have et fast sted til relaterede vejledninger
Det giver brugeren en bedre fornemmelse af sammenhæng mellem de forskellige vejledninger. Det kan også bruges til at vise, om vejledningen er en del af en gruppe vejledninger – så brugeren kan starte ved den første vejledning i gruppen, hvis den er et nødvendigt udgangspunkt.
10. Placer tips og tricks samme sted i alle vejledninger
Det vil ikke være relevant at have med i alle vejledninger, men vil være oplagt, hvis der er alternative måder at gøre ting på, eller man kan spare tid ved at gøre nogle ting på en anden måde.
11. Hav altid supportmulighederne det samme sted i vejledningerne
Det er vigtigt med tydelige supportoplysninger, som altid er placeret det samme sted. Det gør det let for brugerne at finde, uanset hvor i vejledningsuniverset, han eller hun befinder sig.
IT-supportsider
Under opbygning